Resources Hub
Videos, articles, and guides for everything from the world of finance to Payoneer products can be found here.
Choose a topic below, or see articles about
Featured resources
Business Types
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
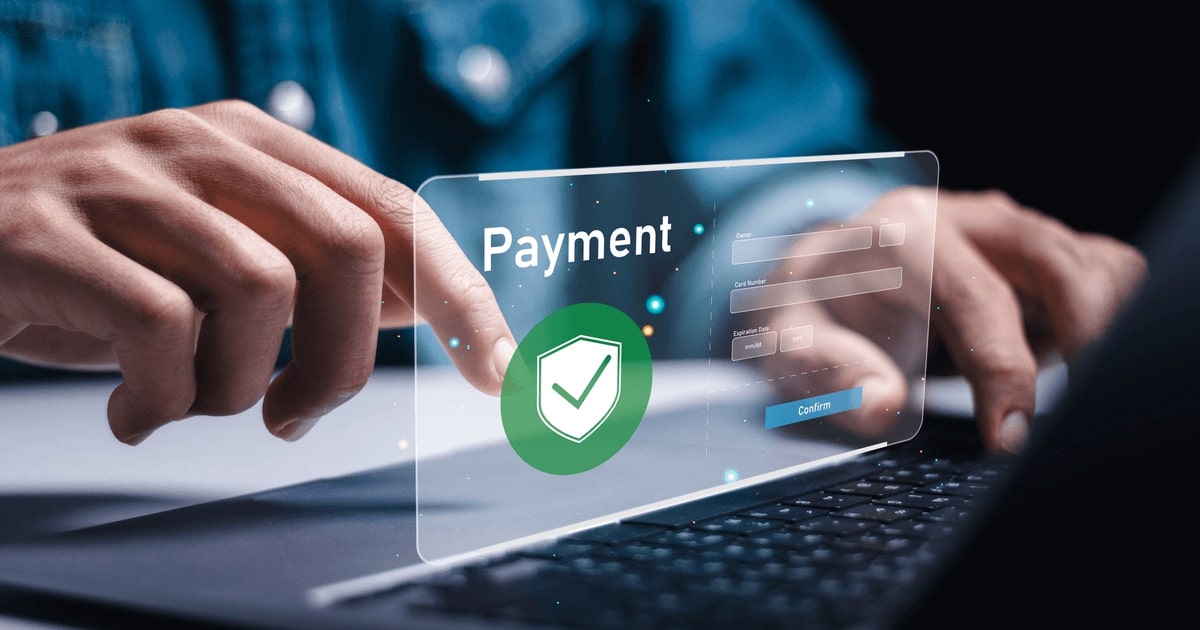
How to prevent online payment fraud as an SMB
Prevent online payment fraud by overcoming challenges like phishing, fake accounts, and account takeovers (ATO) with enhanced security features from Payoneer.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
How to register a company in Cyprus: A step-by-step guide
With its low tax rate and strategic location, Cyprus is well established as one of Europe’s top incorporation hubs. In this article, we lay out a step-by-step process for registering a company in Cyprus as well as the top benefits of doing so.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
Welcome to Payoneer!
Let’s get your business started for boundless growth
-
You have come to the right place
Let’s see if Payoneer is the right service for you and your business needs and how to sign up!
-
Welcome to Payoneer!
Let’s get your business started for boundless growth
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
How to register a company in Cyprus: A step-by-step guide
With its low tax rate and strategic location, Cyprus is well established as one of Europe’s top incorporation hubs. In this article, we lay out a step-by-step process for registering a company in Cyprus as well as the top benefits of doing so.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
Going global: 5 Silicon Valley experts reveal everything you need to take your business global
Is your business doing well in the domestic market? It might be time to look at strategies for going global. Get exclusive advice from five Silicon Valley experts who will teach you everything you need to know to go global in this eBook.
-
How to pay international vendors in order to promote profits and reduce risk
In this article, we’ll share our expert tips and best practices for paying international vendors, so you can focus on growing your business. From choosing the right payment method to navigating currency exchange, we’ve got you covered.
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
How to transfer money from one bank to another (step-by-step instructions)
Transferring money from one bank to another is important for businesses working together worldwide. In this piece, we’ll look at the different ways to transfer money from one bank to another including the exact steps you need to take.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
How to pay international vendors in order to promote profits and reduce risk
In this article, we’ll share our expert tips and best practices for paying international vendors, so you can focus on growing your business. From choosing the right payment method to navigating currency exchange, we’ve got you covered.
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
How to transfer money from one bank to another (step-by-step instructions)
Transferring money from one bank to another is important for businesses working together worldwide. In this piece, we’ll look at the different ways to transfer money from one bank to another including the exact steps you need to take.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
Collection of accounts receivable: How to & tools to ease the process
In business, cash flow is the fuel that keeps the engine running. Managing the collection of accounts receivable is challenging. There’s the need to maintain healthy cash flow on one hand. On the other, you need to nurture relationships with customers. Nailing this process is crucial to unlocking business potential.
-
Developing a global business strategy: Benefits and steps
Developing a successful global business strategy is crucial for any business looking to expand beyond its domestic market. The benefits of entering the global market are endless. In this article, we will explore the main concepts of global business strategy.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
How to register a company in Cyprus: A step-by-step guide
With its low tax rate and strategic location, Cyprus is well established as one of Europe’s top incorporation hubs. In this article, we lay out a step-by-step process for registering a company in Cyprus as well as the top benefits of doing so.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
How to pay international vendors in order to promote profits and reduce risk
In this article, we’ll share our expert tips and best practices for paying international vendors, so you can focus on growing your business. From choosing the right payment method to navigating currency exchange, we’ve got you covered.
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
How to transfer money from one bank to another (step-by-step instructions)
Transferring money from one bank to another is important for businesses working together worldwide. In this piece, we’ll look at the different ways to transfer money from one bank to another including the exact steps you need to take.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
Boost your sales: 10 habits of successful online sellers
Are you ready to transform your online sales game? The most successful online sellers have mastered a set of habits that consistently drive their success. Curious to know their secrets? Read on to uncover the top 10 habits that can boost your sales and take your business to new heights!
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to Open a US Bank Account Online for Your Business
Opening a US bank account for foreign businesses is challenging but necessary for conducting business with US customers or suppliers. This guide covers requirements and alternatives, such as global payment platforms to simplify your business operations in the US
-
Simplify Your Business in the EU With a Euro Bank Account
Opening a Euro bank account for your business in the EU can be challenging due to varying banking and regulatory requirements. This guide covers considerations for EU bank accounts and alternative options to simplify the process. Learn about the benefits of having a Euro bank account and streamline your business operations in the EU
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
How To Open A Bank Account in Australia Online for Your Business
Australia’s eCommerce market is booming, but receiving payments as a foreign business can be complicated due to complex banking regulations. This article provides alternative options and approaches to simplify the process, allowing you to receive payments in local currency with transparent and reasonable pricing.
-
The ins and outs of Receiving Accounts: How Payoneer’s multicurrency account can help SMBs expand globally
In today’s hyper-connected world, small and medium-sized businesses (SMBs) have a unique opportunity to reach global markets like never before. But one of the most significant hurdles to international expansion is managing payments across multiple currencies and regions. This is where Payoneer’s Receiving Accounts come into play, providing SMBs with an easy, cost-effective solution for…
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
How to pay international vendors in order to promote profits and reduce risk
In this article, we’ll share our expert tips and best practices for paying international vendors, so you can focus on growing your business. From choosing the right payment method to navigating currency exchange, we’ve got you covered.
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
How to transfer money from one bank to another (step-by-step instructions)
Transferring money from one bank to another is important for businesses working together worldwide. In this piece, we’ll look at the different ways to transfer money from one bank to another including the exact steps you need to take.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
Collection of accounts receivable: How to & tools to ease the process
In business, cash flow is the fuel that keeps the engine running. Managing the collection of accounts receivable is challenging. There’s the need to maintain healthy cash flow on one hand. On the other, you need to nurture relationships with customers. Nailing this process is crucial to unlocking business potential.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
Welcome to Payoneer Grow!
More topics Content Overview Account creation and onboarding Receiving Payments Use of Funds Payoneer Card Most common questions from our customers Didn’t find out what you were looking for? Account creation and onboarding Account creation documentation Documents should be government-issued, and the issuing country must be recognizable.Please submit pictures and not scanned docs or digital…
-
Defying the odds: How Ukrainian businesses thrive during war
One year post-war, Ukraine’s businesses adapt and thrive amidst adversity. Entrepreneurs showcase resilience, reflecting national tenacity. Many diversify, venturing into e-commerce and digital realms. Despite hurdles, 44% of SMBs aim for growth, with 36% hiring. Their grit underscores Ukraine’s enduring spirit amid challenges.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to transfer money from one bank to another (step-by-step instructions)
Transferring money from one bank to another is important for businesses working together worldwide. In this piece, we’ll look at the different ways to transfer money from one bank to another including the exact steps you need to take.
-
Collection of accounts receivable: How to & tools to ease the process
In business, cash flow is the fuel that keeps the engine running. Managing the collection of accounts receivable is challenging. There’s the need to maintain healthy cash flow on one hand. On the other, you need to nurture relationships with customers. Nailing this process is crucial to unlocking business potential.
-
Bank routing number: What is it and how to find yours
Do you send money internationally? Bank routing numbers are an important part of global banking. Learn what they are, how to find yours, when to use it, and more in this guide to bank routing numbers.
-
The SEA Exporters’ Guide to Cross Border Payments
Hoping to expand your B2B and e-commerce business? Consider South-East Asia’s fastest-growing markets. Some ASEAN countries are outperforming on global trade. This article covers the growth and challenges of ASEAN trade, and how ecommerce businesses have overcome the obstacles.
-
Best online payment methods for faster transactions
By 2025, online payment methods are projected to exceed 50% of all transactions. Choosing the right payment solution is crucial for businesses to succeed. This article explores the best online payment methods for businesses, their benefits, features, and factors to consider when selecting the right one.
-
The globalized office
In the wake of the COVID-19 pandemic and the changes in office structures, outsourcing work processes has become an increasingly attractive option for global businesses. This article delves into the benefits of outsourcing and how it can help businesses grow and create a new globalized, agile, and cost-effective office.
-
The complete guide to starting your dropshipping business
Dropshipping has become popular among those seeking a secondary income. To succeed in dropshipping, you need to understand the process. This article provides the necessary information to determine if dropshipping is right for you.
-
How to Open a US Bank Account Online for Your Business
Opening a US bank account for foreign businesses is challenging but necessary for conducting business with US customers or suppliers. This guide covers requirements and alternatives, such as global payment platforms to simplify your business operations in the US
-
Simplify Your Business in the EU With a Euro Bank Account
Opening a Euro bank account for your business in the EU can be challenging due to varying banking and regulatory requirements. This guide covers considerations for EU bank accounts and alternative options to simplify the process. Learn about the benefits of having a Euro bank account and streamline your business operations in the EU
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
How To Open A Bank Account in Australia Online for Your Business
Australia’s eCommerce market is booming, but receiving payments as a foreign business can be complicated due to complex banking regulations. This article provides alternative options and approaches to simplify the process, allowing you to receive payments in local currency with transparent and reasonable pricing.
International payments
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
The ins and outs of Receiving Accounts: How Payoneer’s multicurrency account can help SMBs expand globally
In today’s hyper-connected world, small and medium-sized businesses (SMBs) have a unique opportunity to reach global markets like never before. But one of the most significant hurdles to international expansion is managing payments across multiple currencies and regions. This is where Payoneer’s Receiving Accounts come into play, providing SMBs with an easy, cost-effective solution for…
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Guide to selecting a global Accounts Receivable service
Managing cash flow is essential to keep your business running smoothly, and timely payments are key to maintaining consistency. However, managing accounts receivable can be time-consuming and tedious. Fortunately, Payoneer offers an outsourced accounts receivable service that can help you streamline this process.
-
Collection of accounts receivable: How to & tools to ease the process
In business, cash flow is the fuel that keeps the engine running. Managing the collection of accounts receivable is challenging. There’s the need to maintain healthy cash flow on one hand. On the other, you need to nurture relationships with customers. Nailing this process is crucial to unlocking business potential.
-
Bank routing number: What is it and how to find yours
Do you send money internationally? Bank routing numbers are an important part of global banking. Learn what they are, how to find yours, when to use it, and more in this guide to bank routing numbers.
-
Cross-border payments: Why are they so complicated?
The need for smooth international payment solutions is high. Companies want to streamline their international transactions. They also need fast and affordable cross-border payment methods. So what’s the solution? Find out everything you need to know here.
-
How to send money internationally through Payoneer
Online stores, global services, product shipping,and distributed workforces have opened up the international business market. With trade flourishing across the world, companies and freelancers need a reliable way to send money, internationally. This is where Payoneer comes in.
-
The uberization of B2B payments
Technology has transformed our world in numerous ways. As the world opens digitally, borders are no longer barriers. Commerce is evolving, and so should your payment platforms. That’s why we go beyond payments and offer tools for success. Learn about the infrastructure you need for B2B payments here.
-
Think global payments for healthier travel experiences
The digital travel industry will reach $11.4 trillion by 2027. And naturally, the industry involves international payments. Payment processes on an international scale can be challenging. However, the rewards for your business success are phenomenal. Learn how you can tap into and personalize this trend.
-
Eliminate payout disruptions with a better local banking infrastructure
For a good payout experience, local payment processes are a must. Local payments reduce exchange fees and ensure faster payouts. Improved local banking infrastructure reduces payout disruptions. So can partnering with the right payments provider. Keep reading to find out more!
-
How to Open a US Bank Account Online for Your Business
Opening a US bank account for foreign businesses is challenging but necessary for conducting business with US customers or suppliers. This guide covers requirements and alternatives, such as global payment platforms to simplify your business operations in the US
-
Simplify Your Business in the EU With a Euro Bank Account
Opening a Euro bank account for your business in the EU can be challenging due to varying banking and regulatory requirements. This guide covers considerations for EU bank accounts and alternative options to simplify the process. Learn about the benefits of having a Euro bank account and streamline your business operations in the EU
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
How To Open A Bank Account in Australia Online for Your Business
Australia’s eCommerce market is booming, but receiving payments as a foreign business can be complicated due to complex banking regulations. This article provides alternative options and approaches to simplify the process, allowing you to receive payments in local currency with transparent and reasonable pricing.
-
Online Payments: what are they, types and benefits
As more people embrace digital transactions, online payments have become vital for businesses. By the end of this article, you’ll have a clear understanding what online payment solutions for businesses are available for seamless online transactions. How they work, and their importance in today’s digital landscape.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Growing an international business as a Central Asia and Caucasus region entrepreneur
Growing a successful international business as a Central Asia and Caucasus region entrepreneur takes planning and preparation. In this article we explore the most popular destinations for registering a company, as well as advice on how to land clients and assimilate with local business culture.
-
Kazakhstan payment landscape: The best ways to send and receive money internationally
The right payment solution for your business saves both time and money. In this infographic, we explore the major players in Kazakhstan’s payment ecosystem for international transfers.
-
How to Pay International Freelancers?
Interested in working with freelancers, worldwide? Making international payments to freelancers and independent contractors around the world doesn’t have to be a headache with Payoneer. Learn how to use Payoneer to pay overseas freelancers while saving on international transaction fees and without jumping through hoops.
-
An 8-point Checklist for Finding the Best Payment Provider
There’s huge potential to expand into ASEAN markets. But only for online sellers that accept local payment methods. Finding a trusted payment solution can be a worry and a challenge. Use this checklist to vet potential payment partners. With the right payment support, the sky’s the limit!
-
How to nail your direct-to-consumer payment strategy
Asia-Pacific offers massive potential for DTC ecommerce. But cross-border payments can be a headache. We share an actionable strategy for DTC payments that’ll remove DTC payment hazards and expand your business with ease. What are you waiting for?
-
Simplify payouts to musicians anywhere in the world
Detect and prevent fraud while streamlining royalty payments.
-
How to pay international vendors in order to promote profits and reduce risk
In this article, we’ll share our expert tips and best practices for paying international vendors, so you can focus on growing your business. From choosing the right payment method to navigating currency exchange, we’ve got you covered.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
The SEA Exporters’ Guide to Cross Border Payments
Hoping to expand your B2B and e-commerce business? Consider South-East Asia’s fastest-growing markets. Some ASEAN countries are outperforming on global trade. This article covers the growth and challenges of ASEAN trade, and how ecommerce businesses have overcome the obstacles.
-
A comprehensive guide to B2B payments: definitions, methods, and solutions
Outsourcing is a great way to grow your business. But the relationship depends on smooth, secure, on time payments. You also need to pay using local currency and payment methods. This guide shares best practices for B2B payment providers. The right payment provider helps work with the best, anywhere!
-
Cross-border payments: Why are they so complicated?
The need for smooth international payment solutions is high. Companies want to streamline their international transactions. They also need fast and affordable cross-border payment methods. So what’s the solution? Find out everything you need to know here.
-
Best online payment methods for faster transactions
By 2025, online payment methods are projected to exceed 50% of all transactions. Choosing the right payment solution is crucial for businesses to succeed. This article explores the best online payment methods for businesses, their benefits, features, and factors to consider when selecting the right one.
-
How to send money internationally through Payoneer
Online stores, global services, product shipping,and distributed workforces have opened up the international business market. With trade flourishing across the world, companies and freelancers need a reliable way to send money, internationally. This is where Payoneer comes in.
-
The uberization of B2B payments
Technology has transformed our world in numerous ways. As the world opens digitally, borders are no longer barriers. Commerce is evolving, and so should your payment platforms. That’s why we go beyond payments and offer tools for success. Learn about the infrastructure you need for B2B payments here.
-
Think global payments for healthier travel experiences
The digital travel industry will reach $11.4 trillion by 2027. And naturally, the industry involves international payments. Payment processes on an international scale can be challenging. However, the rewards for your business success are phenomenal. Learn how you can tap into and personalize this trend.
-
Eliminate payout disruptions with a better local banking infrastructure
For a good payout experience, local payment processes are a must. Local payments reduce exchange fees and ensure faster payouts. Improved local banking infrastructure reduces payout disruptions. So can partnering with the right payments provider. Keep reading to find out more!
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
Commercial debit and credit cards: What are they and how do they work?
Commercial debit and credit cards offer benefits such as expense tracking, insurance coverage, and fraud protection for corporate use. As they become the primary payment method for many business owners, Keep reading to Discover the advantages of commercial cards for businesses of all sizes types available for different use cases.
-
Online checkout & payment gateways: what they are and how they work
Online checkout and payment gateways are crucial components of ecommerce, facilitating secure and smooth transactions between businesses and customers. In this article, we will explore what they are, how they work, their benefits, and more.
-
Selling items online: A how-to guide by Payoneer
Selling items online has become one of the most revolutionary trends of the 21st century. It enables businesses of all sizes to reach a much wider customer base. However, one of the hurdles with online business is managing payments.
General finance
-
What are invoices and why do you need them in business?
Every business owner needs to issue invoices. Learn what an invoice is, what you need to include on your invoices, and when you need to send them, and why tracking invoices is important for your business’ success.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
Business and payment fraud detection: what it is and how to prevent it
What is payment fraud detection and what do you need to know to understand, detect, and prevent fraudulent activities. Discover the best practices, tools, and strategies to safeguard your business against payment fraud and protect your financial assets.
-
How to prevent online payment fraud as an SMB
Prevent online payment fraud by overcoming challenges like phishing, fake accounts, and account takeovers (ATO) with enhanced security features from Payoneer.
-
Tips for keeping your business and data safe from cyberattacks
Cyberattacks are a top concern for eCommerce platforms. Data breaches cause financial losses and damage your reputation. That’s why you need a trusted provider to handle your payments. And they must keep your money and your data secure. Here are some tips for keeping your payments and data safe.
-
What is treasury management and how does it work
The basics of treasury management What is treasury management and why is it important? Treasury management plays a crucial role in the financial operations of businesses. This piece will explore the fundamentals of treasury management, its core functions, and its importance for businesses.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
How to improve cash flow management for your ecommerce business
For online sellers, cash flow issues can be a regular occurrence. Whether you’ve seen a decrease in sales, experienced supply-chain complications, or are looking to seize a new opportunity to grow your business, it’s always important to have enough cash on hand. Here, we detail how you can overcome common cash flow challenges, ensuring you have…
-
Financing solutions for Amazon sellers
Financing solutions are crucial when it comes to scaling your Amazon business. While traditional bank loans may not always be accessible, alternative pathways to obtain working capital exist. Read on to learn about financing options for your Amazon business.
-
Business taxes: What are the main types & how do they work?
As a business owner, it’s important to understand the tax landscape in order to maintain financial stability and contribute to the larger economy. This article covers the main types of business taxes in the US, how they work, how to file them, and tips for managing your financial liability around tax payments. By the end,…
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
Global compliance challenges facing the modern business
Cross-border payments are subject to multiple regulations. Non-compliance can incur fines, a sullied reputation, and worse! But modern businesses often face compliance challenges. We’ve uncovered what they are and how to deal with them. Use our checklist to make sure that your business is safe.
-
GDPR: Five years on—is your business still compliant?
The General Data Protection Regulation (GDPR) was a game-changer when it came into force on May 25, 2018. Five years later, the impact of GDPR is still profound, with ongoing changes in enforcement and new precedents being set by courts and regulators. The question today is not whether you were ready back then, but whether…
-
Your guide to global sanctions lists
Criminals are taking advantage of easier cross-border payments. Screening them can be a hindrance amid high transaction volumes. To address this problem, there are global sanctions lists. Let us help you secure your platform against these criminals. Find out everything you need to know and more in this guide.
-
Key EU regulations impacting the payments space — are you in compliance?
New and updated EU regulations impacting the payment space have been issued in recent years. Ensure your business is compliant with this helpful guide.
-
Tips to registering your business in Singapore
Singapore’s business-friendly environment and low tax rates reflect the country’s commitment to transparency and inclusivity. Registering a business in Singapore is the crucial first step Ready to take your business to the next level? Here are some steps to help you with the registration process.
-
Discover the latest business opportunities & ideas in Hong Kong
Growing a business often means expanding it globally. Hong Kong business opportunities make it one of the best options. The state offers unparalleled benefits to new businesses. And we’re here to help you get set up to thrive. Read on for expert insights from STARTUPRIGHT and Sleek.
-
Unleashing your business’s potential in Pakistan: expert insights and strategies
Are you looking for opportunities to grow across borders? Then you’ve come to the right place. Sleek gives us expert tips to grow your business in Pakistan. Keep reading to learn how to set up shop in Hong Kong. And how Payoneer can help you bring money back to Pakistan.
-
US sales tax guide for international sellers
A few things have changed recently regarding US sales tax laws. As an international seller, we know you have questions. Need information on nexus? Registration? Exemptions? Read through our simple US sales tax guide for international sellers.
-
Fighting payments fraud in online marketplaces
Thinking of expanding in the East? Consider Singapore and Hong Kong. Our comprehensive guide covers everything, from registration to benefits. Get ready to take your business to the next level!
-
How to register your business in the Philippines with PEZA
Looking to register your business in the Philippines and receive tax incentives? Registering with the Board of Investments (BOI) and Philippine Economic Zone Authority (PEZA) can help. As an entrepreneur, registering with investment promotion agencies can increase your chances of success by freeing up finances. Follow these guides to register with BOI or PEZA and…
-
Setting up your business in singapore and hong kong: how to make it happen
Thinking of expanding in the East? Consider Singapore and Hong Kong. Our comprehensive guide covers everything, from registration to benefits. Get ready to take your business to the next level!
Guides
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Invoice Payment with Payoneer
Looking for an easy way to issue invoices to clients globally? Payoneer’s free invoice builder offers customizable templates for freelancers and contractors. SMBs can also benefit from fast, trackable, and affordable payment options. Read more to discover Payoneer’s comprehensive cross-border payment solutions and international invoicing.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Invoicing international clients: Best practices
As a business owner, smooth cashflow is essential–and sending professional, accurate, timely invoices play a vital role. Learn best practices for invoicing international clients here.
-
ICT Industry Leader Predictions for the Tech Sector of Central Asia in 2024
The ICT sector of Central Asia is growing at an incredible rate. But what are the trends that will shape 2024? We sit down with 13 experts to find out.
-
How to bill your international clients
Want to learn how to bill international clients when you’re based in the Philippines? In this article we spoke to three leading business owners who shared their tips to working successful international work. Learn how they collect payments and more below.
-
Going global: 5 Silicon Valley experts reveal everything you need to take your business global
Is your business doing well in the domestic market? It might be time to look at strategies for going global. Get exclusive advice from five Silicon Valley experts who will teach you everything you need to know to go global in this eBook.
-
From gig work to big work: Panel discussion with Upwork
In today’s economy, freelancers have become a vital part of the workforce. Our round-table discussion looked at today’s trends, and what freelancers and companies need to know to succeed.
-
Simplify payouts to musicians anywhere in the world
Detect and prevent fraud while streamlining royalty payments.
-
Business bank accounts: Characteristics, benefits & best options in the market
Choosing the right business bank account is an important decision for any business owner. Learn more about useful functions of accounts, transfers, International payments, and more in this guide.
-
Made in India for the world: the state of Indian cross-border E-commerce
Explore Indian cross-border eCommerce post-pandemic. Our survey of Indian sellers reveals the impact of ‘Make in India’ on global trade. Discover how Indian-made products fare against China and the areas that need improvement for Indian sellers to thrive in the US market and beyond.
-
GDPR: Five years on—is your business still compliant?
The General Data Protection Regulation (GDPR) was a game-changer when it came into force on May 25, 2018. Five years later, the impact of GDPR is still profound, with ongoing changes in enforcement and new precedents being set by courts and regulators. The question today is not whether you were ready back then, but whether…
-
Your guide to global sanctions lists
Criminals are taking advantage of easier cross-border payments. Screening them can be a hindrance amid high transaction volumes. To address this problem, there are global sanctions lists. Let us help you secure your platform against these criminals. Find out everything you need to know and more in this guide.
-
A guide to Ecommerce in Southeast Asia
Southeast Asia is a booming eCommerce hub with $67B in sales revenue and 10% annual growth. This report highlights the leading markets, popular product categories, and three top marketplaces in the region. Get valuable insights to help you expand your business.
-
Opportunities in Latin America are growing, are you poised to seize them?
Latin America is one of the world’s fastest-emerging markets. Thanks to high mobile adoption, eCommerce demand is growing. But outdated payment systems hamper LATAM success. How can these logistical challenges be met? Learn how to overcome these obstacles and seize opportunities!
-
Tips to registering your business in Singapore
Singapore’s business-friendly environment and low tax rates reflect the country’s commitment to transparency and inclusivity. Registering a business in Singapore is the crucial first step Ready to take your business to the next level? Here are some steps to help you with the registration process.
-
Discover the latest business opportunities & ideas in Hong Kong
Growing a business often means expanding it globally. Hong Kong business opportunities make it one of the best options. The state offers unparalleled benefits to new businesses. And we’re here to help you get set up to thrive. Read on for expert insights from STARTUPRIGHT and Sleek.
-
Unleashing your business’s potential in Pakistan: expert insights and strategies
Are you looking for opportunities to grow across borders? Then you’ve come to the right place. Sleek gives us expert tips to grow your business in Pakistan. Keep reading to learn how to set up shop in Hong Kong. And how Payoneer can help you bring money back to Pakistan.
-
Fighting payments fraud in online marketplaces
Thinking of expanding in the East? Consider Singapore and Hong Kong. Our comprehensive guide covers everything, from registration to benefits. Get ready to take your business to the next level!
-
How to register your business in the Philippines with PEZA
Looking to register your business in the Philippines and receive tax incentives? Registering with the Board of Investments (BOI) and Philippine Economic Zone Authority (PEZA) can help. As an entrepreneur, registering with investment promotion agencies can increase your chances of success by freeing up finances. Follow these guides to register with BOI or PEZA and…
-
Setting up your business in singapore and hong kong: how to make it happen
Thinking of expanding in the East? Consider Singapore and Hong Kong. Our comprehensive guide covers everything, from registration to benefits. Get ready to take your business to the next level!
-
How to sell online: A guide with resources to start
Online selling can be highly profitable if you use the right tools and reach the right audience with the right product. This article delves into the details of online selling, providing tips and resources for starting your own venture. Keep reading to learn how to get started, what types of products to sell, and where…
-
Selling products online: How to guide for ecommerce businesses
This guide helps ecommerce businesses sell products online. Keep reading to explore tips for identifying top-selling products, including researching the target audience, industry trends, and competition.
-
7 Ways to improve your amazon sales without PPC
Amazon’s where everyone’s shopping these days. Amazon PPC can boost sales, but it’s not the only way. Here’s the thing – you can skip PPC and still boost sales! We’ve got 7 clever methods for more traffic and sales. Save your cash with these Amazon sales improvement strategies.
-
An expert guide to Amazon advertising strategies
Learn the proper Amazon Sponsored Products, Brands, and DSP strategies to accelerate sales and grow your business with expert guidance from Teikametrics, a leader in Amazon ad optimization.
-
Financing solutions for Amazon sellers
Financing solutions are crucial when it comes to scaling your Amazon business. While traditional bank loans may not always be accessible, alternative pathways to obtain working capital exist. Read on to learn about financing options for your Amazon business.
-
Made in India for the world: the state of Indian cross-border E-commerce
Explore Indian cross-border eCommerce post-pandemic. Our survey of Indian sellers reveals the impact of ‘Make in India’ on global trade. Discover how Indian-made products fare against China and the areas that need improvement for Indian sellers to thrive in the US market and beyond.
-
FBA alternatives for Amazon sellers
Looking for alternatives to Amazon’s Fulfillment By Amazon (FBA) service? You’re not alone. Many online sellers are seeking more control, lower costs, and greater flexibility. Learn about the best FBA alternatives, including third-party logistics (3PL) and hybrid approaches that offer the best of both worlds.
-
A guide to Ecommerce in Southeast Asia
Southeast Asia is a booming eCommerce hub with $67B in sales revenue and 10% annual growth. This report highlights the leading markets, popular product categories, and three top marketplaces in the region. Get valuable insights to help you expand your business.
-
Spring cleaning your e-commerce business: 4 tips to get rid of the dust & maximize sales
Learn how to boost sales by giving your eCommerce business a spring cleaning! Five industry experts provide tips to help you review your marketing strategy, inventory management, and sales analysis. Get started with these 4 tips and improve your long-term success as an eSeller.
-
The complete guide to starting your dropshipping business
Dropshipping has become popular among those seeking a secondary income. To succeed in dropshipping, you need to understand the process. This article provides the necessary information to determine if dropshipping is right for you.
-
From launch to success: tips for eCommerce brands on Wayfair
Are you a home goods seller looking to connect with buyers? If so, Wayfair might be the perfect solution for you. Wayfair is the largest home goods supplier in the U.S. And we’re here to help ecommerce brands launch on the platform. So read on for tips on launching an ecommerce brand on Wayfair.
-
Selling items online: A how-to guide by Payoneer
Selling items online has become one of the most revolutionary trends of the 21st century. It enables businesses of all sizes to reach a much wider customer base. However, one of the hurdles with online business is managing payments.
-
How to start selling on Amazon like a pro
Want to expand your business and reach a wider customer base? Learning how to sell on Amazon can be a game-changer with millions of daily visitors and global reach. If you’re looking to broaden your reach and increase in sales, learn how to start selling on Amazon today. This guide will show you how.
-
How to improve your cross-border payment capabilities
If your business works with international clients, then you’re probably aware of cross-border payments. Not only do they allow you to expand beyond domestic markets, they can help you reach new customers, and benefit from opportunities overseas.
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!
-
Discover how much you can save with Payoneer Checkout
Compare potential checkout savings fees between Payoneer, PayPal, and Stripe . Excludes gateway and chargeback fees
-
Dropshipping Price Calculator
Wondering how much you could be saving on your dropshipping expenses by using Payoneer? Find out now.
Marketplaces and platforms
-
Global mass payouts and integrations for marketplaces
For smooth operations and efficient fund transfers, marketplaces rely on integrating global mass payouts solutions. As experts in the cross-border payment industry, we have explored the challenges and best practices for implementing payouts solutions in today’s marketplace landscape, including compliance, currency exchange, payment reconciliation, security, and technical integration.
-
What is tax form collection and automation?
Collecting tax forms is an essential process for marketplace business owners. In this article, we’ll discuss why it matters, how to do it efficiently, and how automation can improve the tax form collection process.
-
Managing risks and compliance in online marketplaces
In today’s online marketplace, risk management and compliance are crucial for securing transactions and building trust. This article explores the significance of risk management and compliance in online marketplaces, including effective strategies to mitigate risks and ensure compliance.
-
How to prevent online payment fraud as an SMB
Prevent online payment fraud by overcoming challenges like phishing, fake accounts, and account takeovers (ATO) with enhanced security features from Payoneer.
-
Marketplace options in the wake of PSD2
PSD2 regulation is a set of best practices introduced in 2018. The goal is to strengthen innovation and competition in banking aims to help the industry adapt to new tech and services. PSD2 has reshaped the online payments landscape, giving businesses the chance to thrive with new ways to do digital transactions.
-
New regulatory challenges for a changing digital world
New business models are constantly springing up. In turn, payment services regulations are becoming more complex. Thus, the payment ecosystem continuously sees new challenges. This is why you need a global compliance program. And using the right payment tools is the first step.
-
12 compliance questions to ask your payout provider
Your straightforward guide to understandingthe laws and regulations for payouts and how to achieve complete peace of mind.
-
Global compliance challenges facing the modern business
Cross-border payments are subject to multiple regulations. Non-compliance can incur fines, a sullied reputation, and worse! But modern businesses often face compliance challenges. We’ve uncovered what they are and how to deal with them. Use our checklist to make sure that your business is safe.
-
Uncover the differences of banking systems around the world
If only every country had identical banking systems. That would make things easier, but it isn’t likely to happen. So, global businesses need to understand each country’s system. Because even small payment errors can cause big problems. Read on to learn about the differences and how Payoneer can help!
-
GDPR: Five years on—is your business still compliant?
The General Data Protection Regulation (GDPR) was a game-changer when it came into force on May 25, 2018. Five years later, the impact of GDPR is still profound, with ongoing changes in enforcement and new precedents being set by courts and regulators. The question today is not whether you were ready back then, but whether…
-
Your guide to global sanctions lists
Criminals are taking advantage of easier cross-border payments. Screening them can be a hindrance amid high transaction volumes. To address this problem, there are global sanctions lists. Let us help you secure your platform against these criminals. Find out everything you need to know and more in this guide.
-
Tips for keeping your business and data safe from cyberattacks
Cyberattacks are a top concern for eCommerce platforms. Data breaches cause financial losses and damage your reputation. That’s why you need a trusted provider to handle your payments. And they must keep your money and your data secure. Here are some tips for keeping your payments and data safe.
-
Why more marketplaces are shifting their focus to us sellers
Global e-commerce is booming and is set to keep growing. Most of the world’s top e-commerce marketplaces are US-based. So it’s no surprise that marketplaces focus on US sellers. Both US-based and non-US-based marketplaces are making the shift. Learn what makes working with US sellers so attractive.
-
Opportunities in Latin America are growing, are you poised to seize them?
Latin America is one of the world’s fastest-emerging markets. Thanks to high mobile adoption, eCommerce demand is growing. But outdated payment systems hamper LATAM success. How can these logistical challenges be met? Learn how to overcome these obstacles and seize opportunities!
-
How to safeguard your marketplace against seller fraud
The global e-commerce market is rapidly growing. Borderless commerce promises a wider audience and larger profits. On the downside, seller fraud is becoming a major challenge. Knowledge of fraud types will arm you in the fight against it. So read on to find out how to identify and stop seller fraud.
-
Fight fraud, reduce risk, and take control of your marketplace
Seller fraud is increasing across various marketplaces. eCommerce is suffering the largest losses. Yet, there are ways to detect and prevent seller fraud. And we’re here to help our marketplace partners do this. Read on to find out how Payoneer protects against fraud.
-
Key EU regulations impacting the payments space — are you in compliance?
New and updated EU regulations impacting the payment space have been issued in recent years. Ensure your business is compliant with this helpful guide.
-
Fighting payments fraud in online marketplaces
Thinking of expanding in the East? Consider Singapore and Hong Kong. Our comprehensive guide covers everything, from registration to benefits. Get ready to take your business to the next level!
Latest articles
-
How to simplify payment operations with Payoneer’s automation feature
Save time, reduce costs, and eliminate errors with Payoneer’s new payment automation feature.
-
How to prevent online payment fraud as an SMB
Prevent online payment fraud by overcoming challenges like phishing, fake accounts, and account takeovers (ATO) with enhanced security features from Payoneer.
-
Amazon Fees & Policy Updates 2024
Amazon regularly makes planned updates to fees and policies that may impact Payoneer customers that sell on Amazon. To keep Payoneer customers informed regarding upcoming and past updates, we’re providing a list of known changes to Amazon fees and Policy updates.
-
How Payoneer’s target exchange rate feature will help you save more on bank withdrawals
Boost savings with Payoneer’s target exchange rate feature.
-
Navigating phishing attacks: A guide to keeping your Payoneer account secure
Keeping your funds safe is our number one priority at Payoneer. While phishing attempts can happen, arming yourself with knowledge is key to keeping your data and money safe
-
Zoho Books and Payoneer integration guide
Learn how to seamlessly integrate Payoneer with Zoho Books. Follow our step-by-step guide to connect your accounts, create invoices, and manage payments efficiently. Optimize your financial operations today!