

Это гостевой пост Дмитрия Ткача, специалиста по маркетингу Plerdy.
Удобство сайта – один из факторов, влияющих на показатели конверсии. Если трафик демонстрирует интерес к ресурсу, то юзабилити – насколько понятнен его дизайн. Естественно, качество ресурса не ограничивается техническим состоянием. Посетители, которые разобрались в дизайне, охотнее сделают заказ или оставят свои контактные данные.
Первое впечатление о веб-ресурсе на 94% зависит от его интерфейса, а уровень доверия на 75% зависит от внешней эстетики.
Большинство ошибок юзабилити уже давно исследованы. Тем не менее есть много сайтов, которые игнорируют базовые требования к дизайну. Часто причины малых объемов продаж ищут во внешних факторах и гораздо реже обращают внимание на поведение пользователей на сайте.
Редко владельцы бизнеса признают низкие показатели конверсии из-за сложного или непонятного дизайна своего веб-ресурса.
В этой статье раскрывается связь между юзабилити и показателями конверсии.
Как уже упоминалось – внешний вид сайта важен, поскольку опрятность, стиль и соответствие тематике бизнеса влияет на уровень доверия.
Пример сайта с очень “специфическим” внешним видом:


Пользователи интернета все чаще покупают со смартфонов. Не удивительно, что Google изначально тестировал, а теперь полностью ввел критерий ранжирования сайтов по принципу Mobile-first. Адаптивная верстка – важнейший фактор для рейтинга веб-ресурса.
Пример сайт без адаптивной верстки:


С точки зрения развития бренда, сайт должен легко запоминаться. А для этого нужен уникальный, презентабельный дизайн. Поэтому желательно разработать индивидуальный логотип и цветовую схему. Многие сайты откладывают вопрос брендинга, хотя индивидуальность влияет на узнаваемость ресурса.
По оценке Роберта Пресмана в книге “Software Engineering: A Practitioner’s Approach” 1$, вложенный в UX возвращается в итоге от 10 до 100$. Работа с интерфейсом тесно связана с пониманием метрик лояльности и уровнем удержания пользователей. Эмоция, которую вызывает внешний вид сайта у посетителя, напрямую связана с тем, как он будет действовать дальше – перейдет на следующую страницу или закроет сайт.
При разработке веб-сайта стоит уделить внимание его структуре. Большинство интернет-магазинов имеют по несколько тысяч страниц категорий и подкатегорий товаров. Структура, при этом, должна быть такой, чтобы пользователи могли быстро разобраться в навигации сайта.
Пример сайта с неочевидной структурой:
50% посетителей, пришедших на сайт по внешней ссылке, используют навигацию для дальнейшего знакомства с ресурсом.
Речь идет не только о работающем поиске, но и удобном и понятном меню.
Подсказки – также хорошее решение. Они помогают разобраться с элементами, которые пользователь видит впервые и предназначение которых сложно понять.
Не забывайте, что подсказки – не панацея, если сайт организован неудобно, они не помогут:
Посетители интернет-магазинов не любят долго искать, то что им нужно. Лучше всего если потенциальный покупатель быстро доберется до карточки товара. Некоторые эксперты настаивают на “правиле 3-х кликов”, согласно которому оптимальная структура сайта позволяет добраться в любую часть за 3 клика.
В действительности все немного иначе: для пользователей не имеет значение количество кликов, главное – понимание каждого шага и осознание как достигнуть цели.
Ниже пример сайта, разобраться в котором может быть весьма непросто:
Чем меньше ошибок делает пользователь на сайте, тем выше показатели переходов на целевые страницы.
Переходя по ссылке из поисковой выдачи, пользователи хотят видеть ответ на свой запрос. Здесь важно учитывать то, что контент способен убеждать и продавать. Создавая ощущение собственной экспертности, глубокого понимания потребностей клиента, а также используя лексику клиентов, Вы получаете кредит доверия. До момента покупки всё, что думает покупатель о вас формируется благодаря контенту.
Конечно же, желательно чтобы контент на сайте был актуален и полезен, а описания были качественными и детальными. Так, 38% пользователей перестанут взаимодействовать с веб-ресурсом, если контент или его расположение будут непривлекательны.
С точки зрения юзабилити тексты и картинки должны легко восприниматься.
О чем нужно помнить, размещая контент?
Для увеличения конверсии тексты должны быть интересны посетителям и подталкивать к совершению целевых действий (подписки на рассылку, заказа звонка и т.д.).
С такой подачей контента добиться высокой конверсии весьма проблематично:
Некоторые интернет-магазины не имеют описаний в карточках товаров, чем открывают возможности для более скрупулёзных конкурентов. В небольших текстах на 500-1000 символов всегда можно добавить низкоконкурентные ключевые запросы, что важно и для SEO, и для юзабилити: так посетители узнают подробности о товаре.
Говоря о контенте нельзя не сказать несколько слов о изображениях. Не секрет, что качественное фото – обязательное условие для продажи товара.
Повысить конверсию позволяет наличие контактной информации на самом видном месте сайта. Лучше если контакты читабельны и обращают на себя внимание. Обычно их размещают в хедере или в отдельном блоке слева или справа.
Согласно исследованию Huff Industrial Marketing, KoMarketing, & BuyerZone, 64% посетителей хотели бы видеть контактные данные на сайте. Более того, 44% посетителей уйдут, если на странице не будет контактной информации.
Сайтам без контактной информации не стоит рассчитывать на клиентов:
Доступность контактов дает возможность пользователям быстро связаться с менеджером. Большинство магазинов предоставляют консультации в онлайн-чате, что является хорошим признаком юзабилити.
Для напоминания клиентам о поступлениях новых товаров необходимо организовать подписку на рассылку. Положительно влияют на конверсию акции, бонусы и скидки. Стоит также организовать вывод отдельных блоков с похожими товарами или свежими новинками. Привлекают внимание целевой аудитории полезные статьи по тематике ресурса.
Не забывайте о технической составляющей (скорости загрузки, работающих ссылках и т.д.). Внешне симпатичный, но технически не оптимизированный ресурс, обречен на высокий показатель отказов.
Исследования говорят о том, что 40% посетителей уходят с тех сайтов, загрузка которых превышает 3 секунды.
Повышение конверсии зависит не столько от объема тематического трафика, сколько от удобства пользования интернет-площадкой. Сайт – это визитка компании во всемирной сети. Ее состояние формирует представление о торговой марке.
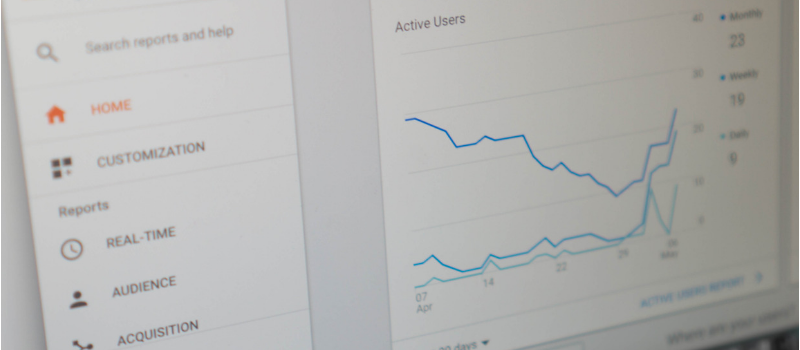
Если конверсию на сайте можно проанализировать с помощью Google Analytics и других специализированных инструментов, то юзабилити требует особого подхода. Нюанс заключается в том, что понять насколько удобен сайт можно двумя способами:
Опросы – хороший метод вовлечения пользователей. С другой стороны, невозможно постоянно спрашивать посетителей мнение о дизайне, функционале и прочих вопросах юзабилити.
Для системного анализа подойдут карты кликов. В действительности они уже давно стали мультитулами, объединяющие несколько инструментов в одном.
Например, сервис Plerdy позволяет видеть статистику кликов по всем (даже динамическим) элементам сайта. Карта кликов показывает реальное взаимодействие пользователей со всеми элементами веб-ресурса.
Пример рабочего окна:
Так выявляются слабые места в юзабилити сайта.
На следующем этапе для роста конверсии и уменьшения показателя отказов можно использовать умные формы – инструмента, который позволит показывать баннера на избранных страницах при достижении определённого условия.
Юзабилити, в условиях конкуренции, является одним из важных требований к сайту. Поэтому для улучшения UX/UI необходимо уделять время и ресурсы. Чтобы повысить удобство пользования сайта обратите внимание на качество дизайна, текстового и графического контента, структуру и навигацию, а также технические вопросы.
По мере появления конкурентов, на первый план выходит юзабилити: если пользователей удовлетворяет состояние веб-ресурса и его содержание, скорее всего, они совершат покупку. Даже если это не произошло при первом посещении – они вернуться, благодаря тому, что сайт оставил хорошее впечатление.
Дмитрий Ткач – специалист по маркетингу Plerdy.
Plerdy – универсальное SaaS-решение для улучшения конверсии на сайтах. С помощью Plerdy можно видеть карту кликов на сайте, а также добавлять умные поп-ап формы на страницы.