تصميم المنتجات في Payoneer — يناير 2020
كانت الأشهر القليلة الماضية مليئة بالأعمال هنا في قسم تصميم المنتجات في Payoneer. إليك ما تعلمناه:
- كيفية جذب انتباه مستخدمي تطبيقات الجوالات دون دفعهم بعيداً
- استخدام العناصر الملونة أمر ضروري لجاذبية تطبيق الجوال
- الاستماع إلى العملاء أحد أفضل الطرق لتحسين واجهة المستخدم (UI) الخاصة بنا
- تحقيق التقدم الوهمي يزيد من التحويلات
- الرسوم المتحركة مفيدة للحفاظ على تركيز المستخدم
- تقليل الحمل المعرفي يؤدي إلى تحسين التركيز
- الجولات التعليمية على شبكة الإنترنت جيدة لتسليط الضوء على الميزات
-
كيفية جذب انتباه مستخدمي تطبيقات الجوالات دون دفعهم بعيداً
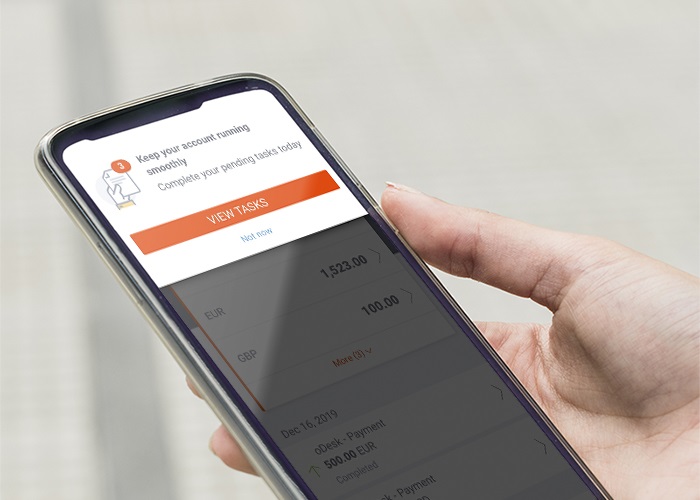
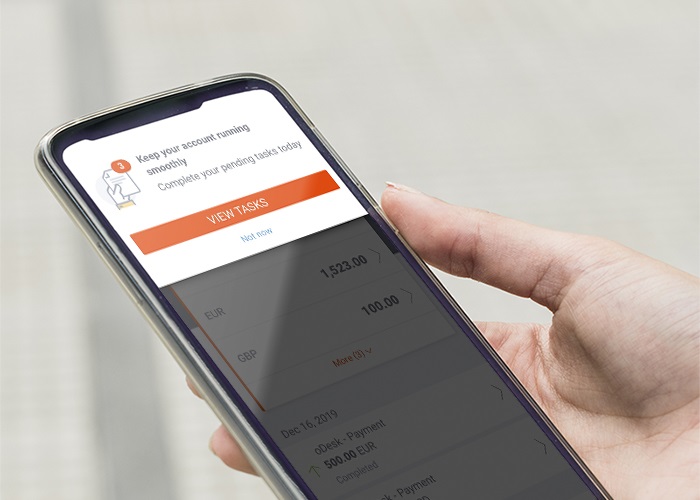
لنقول أنّا نود عرض رسالة مهمة لعملائنا في تطبيق Payoneer ونريد منهم أن يلاحظوا ويدركوا ذلك. هدفنا هو إنشاء عنصر بارز من شأنه أن يكون ملحوظاً، ولكن خفي بما يكفي لجذب انتباه المستخدمين دون صرف انتباههم عن السياق الرئيسي.


أولاً، الفكرة هي توفير تجربة لا تمنح المستخدم شعوراً بأنه ترك الصفحة. إذا أنشأنا إطاراً منبثقاً بالحجم الكامل، فسيؤدي ذلك إلى “اختطاف” المحتوى، وسيبحث المستخدم على الفور عن الزر “X”. لتجنب ذلك، نعرض جزءاً من محتوى الصفحة في الخلفية.
علاوة على ذلك، من السهل تجاهل العناصر الثابتة، وهذا هو السبب في ظهور الغطاء على الشاشة في رسم متحرك، لضمان أنه يتم ملاحظة ذلك. أخيراً، نوفر “خروجاً” – لتمكين المستخدم من اختيار تنفيذ الإجراء لاحقاً بدلاً من إجباره على اتخاذ إجراء. نحن نقدم محتوى واضحاً يمكّن المستخدم من رفض الإعلان إذا اختار ذلك.
- استخدام العناصر الملونة أمرٌ ضروريٌّ لجاذبية تطبيق الجوال
تعد سهولة الاستخدام والجماليات من أهم العوامل في تقييم تجربة المستخدم الإجمالية لأحد التطبيقات. تأثير سهولة الاستخدام الجمالي هو ميل المستخدم لرؤية المنتجات جذابة إذا كانت استخدامها أسهل. وقد لوحظ التأثير في العديد من التجارب وله آثار كبيرة فيما يتعلق بقبول التصميم واستخدامه وأدائه.


يتم تحقيق الجماليات باستخدام مزيج من الألوان والتصميم المرئي المتسق وأنماط الخطوط المتوافقة. على سبيل المثال، تشير الدراسات إلى أن التطبيقات التي تستخدم مزيجاً من لوني الأسود والأبيض فقط (تدرج الرمادي) تكون أقل تحفيزاً من التطبيقات التي تستخدم عناصراً ملونة.
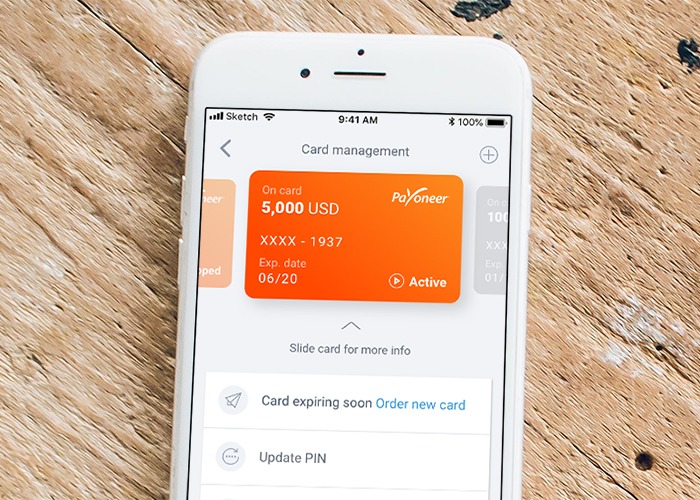
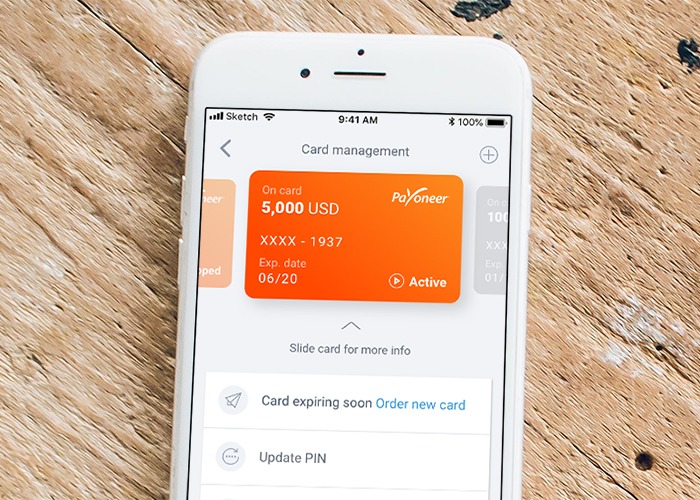
لتحقيق رضا أكبر للمستخدم، طبّقنا هذا المبدأ عند تصميم قسم إدارة البطاقات الجديد في تطبيق Payoneer. استخدمنا صورة رئيسية بارزة ملونة تمثل بطاقة Payoneer —وتصميم بسيط للصفحة.
- الاستماع إلى العملاء أحد أفضل الطرق لتحسين واجهة المستخدم (UI) الخاصة بنا
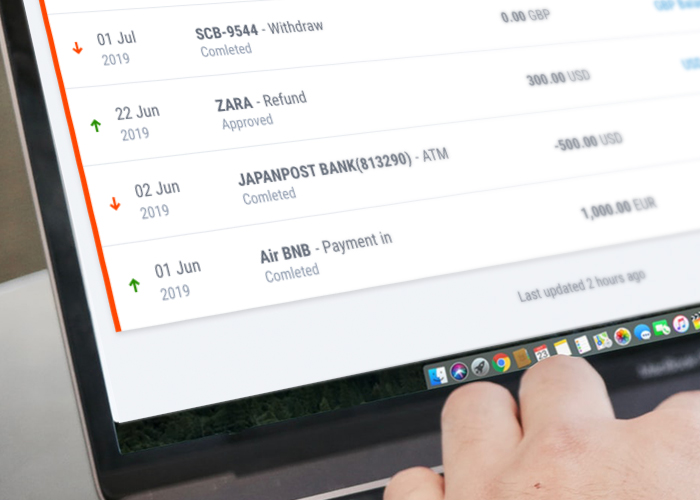
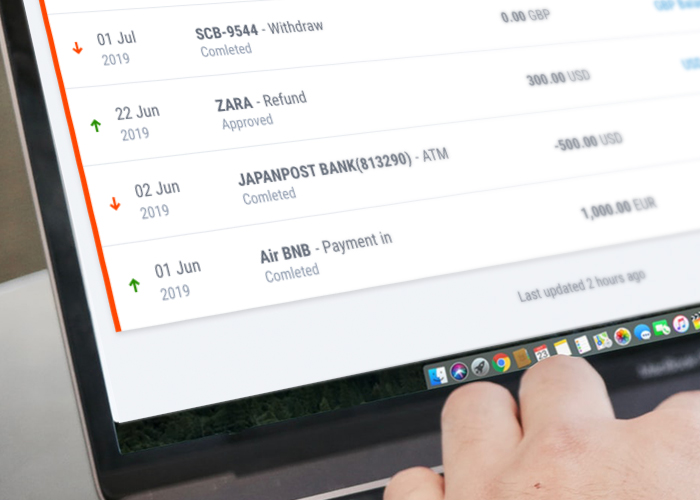
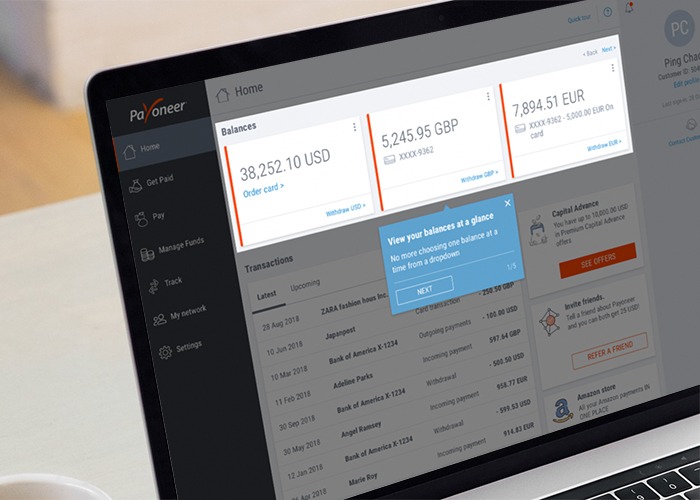
نتلقى أحياناً من مستخدمينا تعليقات بشأن مشاكل واجهة المستخدم المختلفة في حساب Payoneer. لقد تلقينا مؤخراً مثل هذه التعليقات من أحد عملائنا بشأن قدرتهم على فهم صفحة المعاملات لعملية الشراء التي قاموا بها واسترداد الأموال الذي كان يجب الحصول عليه.
كانت المشكلة هي أن عمليتي الشراء واسترداد الأموال كانتا بنفس المبلغ ولهما نفس اسم المتجر ووصفه. ونظراً لأن الاختلاف المرئي الوحيد بين عملية الشراء والاسترداد كان علامة ناقص بجوار المبلغ المسترد، لم يتمكن العميل من تحديد موقعه واتصل بالدعم عدة مرات لتوضيح المشكلة.


لمعالجة هذا الأمر، سنضيف أسهماً صغيرة للإشارة بشكل أفضل إلى كيفية تأثير كل معاملة على الرصيد. سيتم تطبيق هذا التغيير في صفحة المعاملات وفي عنصر نشاط الصفحة الرئيسية الجديد. طبقنا هذه المدخلات على المكونات الأخرى كذلك؛ على سبيل المثال، في الصفحة الرئيسية الجديدة عندما يتم حظر الرصيد، سنضيف رسالة “تم حظر الحساب”.
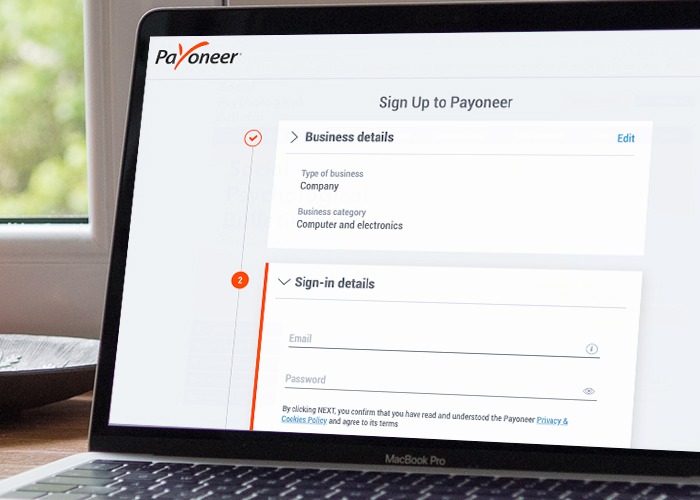
- تحقيق التقدم الوهمي يزيد من التحويلات
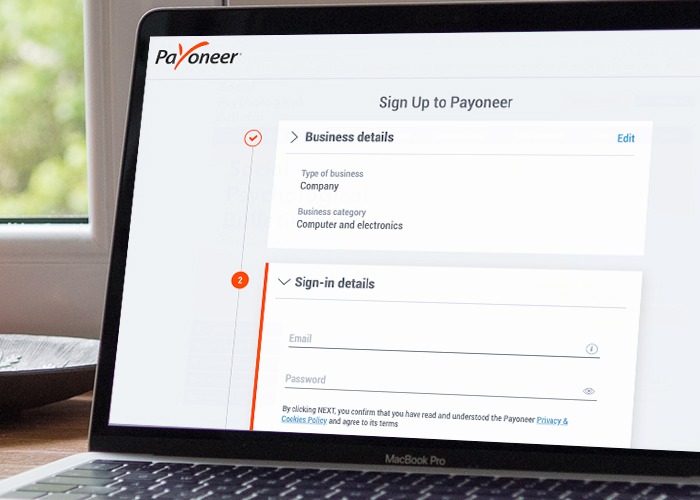
عرض التقدم عند تحديد خطوة أو أكثر على أنها مكتملة يمكن أن يشجع المستخدمين على إنهاء التدفق. طبقنا هذا النمط في “تسجيل مرسل الأموال” الجديد الخاص بنا: سيرى المستخدمون الذين يبدؤون عملية التسجيل من موقع Payoneer الخطوة الأولى على أنها مكتملة، لأنهم يقدمون المعلومات لهذه الخطوة في الموقع الإلكتروني. يجب أن يزيد هذا النمط من التحويلات حيث سيشعر المستخدمون بمزيد من المشاركة في العملية.


- الرسوم المتحركة مفيدة للحفاظ على تركيز المستخدم
يعد عرض الرسوم المتحركة أثناء قيامنا بمعالجة معلومات المستخدم طريقة رائعة للحفاظ على تركيزهم ومشاركتهم في التدفق. الرسوم المتحركة هي إشارة إلى حدوث شيء ما وتمنح المستخدم حافزاً للانتظار على الصفحة. يمكن استخدام الرسوم المتحركة لتقديم خدماتنا وكسب ثقة العميل.


في “تسجيل مرسل الأموال” الجديد الخاص بنا، نستخدم الرسوم المتحركة لإبقاء المستخدمين في التدفق بينما نقوم بالتحقق منهم بهدف إكمال قبول حسابهم عبر الإنترنت.
- تقليل الحمل المعرفي يؤدي إلى تحسين التركيز
من أجل تركيز انتباه المستخدم بشكل صحيح على الصفحة، نحتاج إلى التأكد من تقديم المعلومات ذات الصلة فقط. هذا يعني الحفاظ على وضوح الشاشة قدر الإمكان وتجنب أي تشتيت غير ضروري.


في صفحة تعديل الملف الشخصي الجديدة، قمنا بتقسيم المعلومات إلى 4 أقسام مختلفة، مع تركيز كل قسم على بيانات محددة. يمكن للمستخدمين تغيير معلوماتهم عن طريق تحرير كل قسم على حدة. يمكّن هذا السلوكُ المستخدمَ من التركيز فقط على المهمة التي يحتاج إلى أدائها.
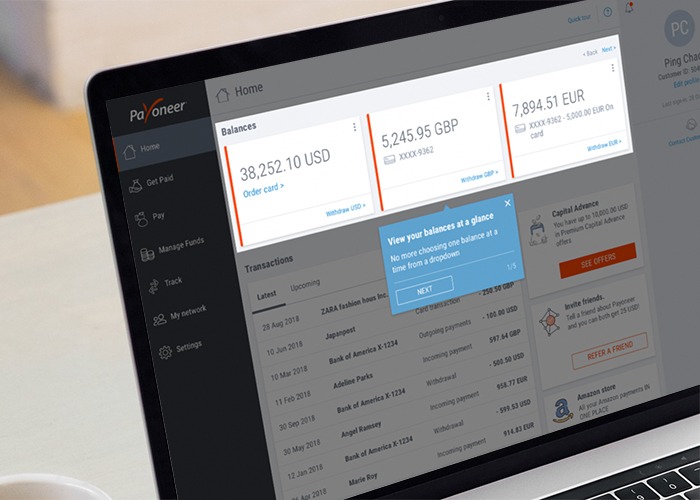
- الجولات التعليمية على شبكة الإنترنت جيدة لتسليط الضوء على الميزات
يمكن استخدام هذه الأداة لتعريف المستخدمين بالواجهة من خلال تسليط الضوء على الميزات المهمة في الشاشة، وعرض تلميح للأداة مع شرح قصير حول الفوائد والاستخدامات.


يمكنك استخدام هذه الأداة للإعلان عن ميزات وتغييرات جديدة في واجهة المستخدم. قمنا بتطبيق هذ الأداة على صفحة جديدة في حساب العميل وتطبيق الجوال، وسنضيفها أيضاً إلى الصفحة الرئيسية الجديدة.
نتمنى لكم تصميمات رائعة ونراكم في المرة القادمة!